今年的FIFA世界杯甚是精彩,最近兴致高涨就利用HTML5开发了一个手机端仿微信界面聊天室,该h5聊天室采用750px全新伸缩flex布局,以及使用rem响应式配合fontsize.js,页面弹窗则是使用自己开发的;编辑器部分由原先的单一表情新增为动图表情,实现了消息、表情发送 | 大图、视频效果预览 | 仿微信红包、打赏等微交互功能。
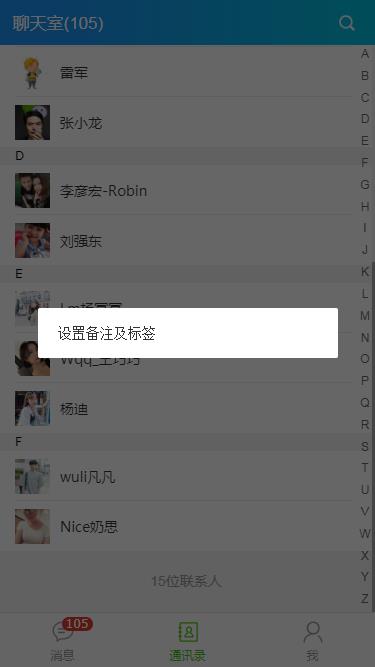
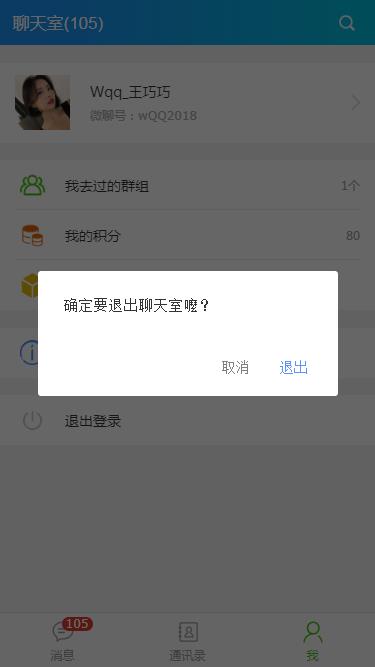
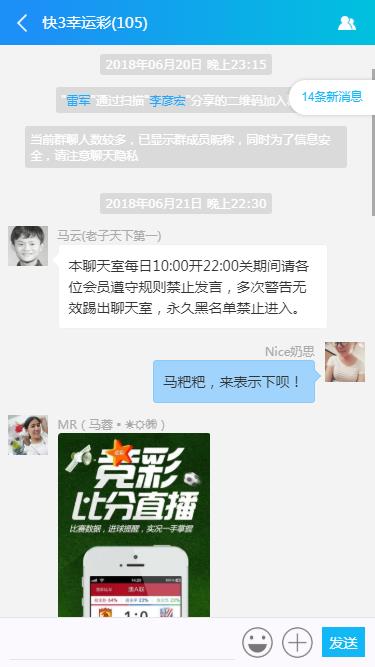
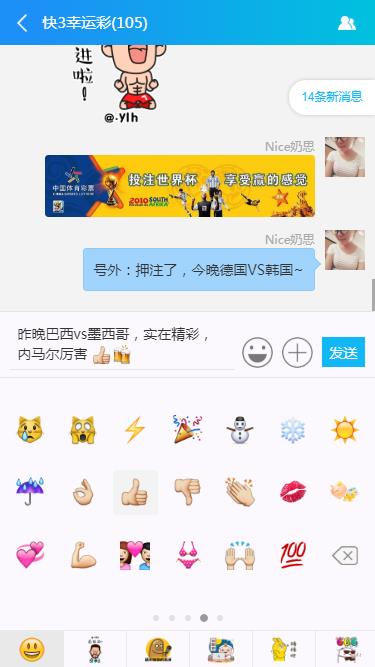
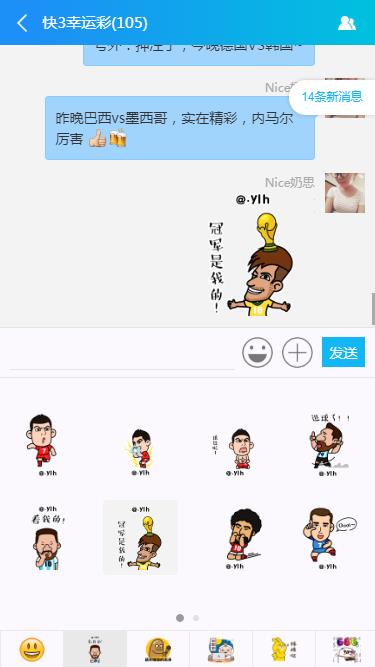
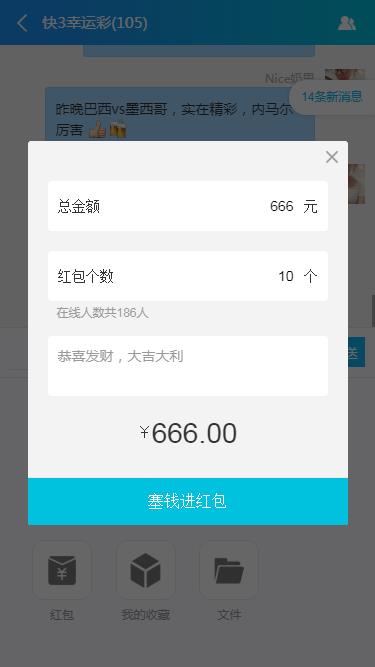
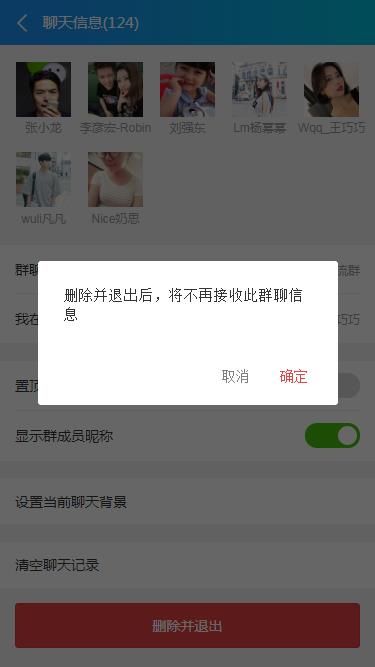
案例截图:










// ...滚动聊天区底部function wchat_ToBottom(){ //$(".wc__chatMsg-panel").animate({scrollTop: $("#J__chatMsgList").height()}, 0); $(".wc__slimscroll2").slimscroll({ scrollBy: $("#J__chatMsgList").height(), height: 'auto' });}// ...表情、选择区切换$(".wc__editor-panel").on("click", ".btn", function(){ var that = $(this); $(".wc__choose-panel").show(); if (that.hasClass("btn-emotion")) { $(".wc__choose-panel .wrap-emotion").show(); $(".wc__choose-panel .wrap-choose").hide(); // 初始化swiper表情 !emotionSwiper && $("#J__emotionFootTab ul li.cur").trigger("click"); } else if (that.hasClass("btn-choose")) { $(".wc__choose-panel .wrap-emotion").hide(); $(".wc__choose-panel .wrap-choose").show(); } wchat_ToBottom();});// ...处理编辑器信息// 格式化编辑器包含标签_editor.addEventListener("click", function () { //$(".wc__choose-panel").hide();}, true);_editor.addEventListener("focus", function(){ surrounds();}, true);_editor.addEventListener("input", function(){ surrounds();}, false);// 发送信息var $chatMsgList = $("#J__chatMsgList");function isEmpty(){ var html = $editor.html(); html = html.replace(/ /ig, "\r\n"); html = html.replace(/<[^img].*?>/ig, ""); html = html.replace(/ /ig, ""); return html.replace(/\r\n|\n|\r/, "").replace(/(?:^[ \t\n\r]+)|(?:[ \t\n\r]+$)/g, "") == "";}$(".J__wchatSubmit").on("click", function(){ // 判断内容是否为空 if(isEmpty()) return; var html = $editor.html(); var reg = /(http:\/\/|https:\/\/)((\w|=|\?|\.|\/|&|-)+)/g; html = html.replace(reg, " $1$2"); var msgTpl = [ ' \ \ \ '+ html +' \ \  \
\ ' ].join(""); $chatMsgList.append(msgTpl); // 清空聊天框并获取焦点(处理输入法和表情 - 聚焦) if(!$(".wc__choose-panel").is(":hidden")){ $editor.html(""); }else{ $editor.html("").focus().trigger("click"); } wchat_ToBottom();}); 